Manşet
Blogger sabit sayfalar yazı sayfalarından farklı olarak anasayfanızda ve arşiv sayfanızda görüntülenmeyen belirli sabit içeriği blogunuza eklemek için kullanılır.Hakkımda, iletişim, reklam gibi içerikleri sabit sayfalar için örnek verebiliriz.Normal yazı sayfalarından ne farkı var derseniz, yukarıda da kısaca bahsettiğim gibi sabit sayfalar blogunuzun anasayfasında çıkmazlar ve arşivinize de eklenmezler.Bu sayfalara etiket ekleyemezsiniz.Bunun yanında 30 adet farklı sayfa oluşturabilirsiniz.
Eğer siz de blogunuzda bu türden yazılara yer vermek istiyorsanız sabit sayfalar ile bu işlemi tamamlayabilirsiniz.Peki blogger sabit sayfalar nasıl oluşturulur?
Eğer siz de blogunuzda bu türden yazılara yer vermek istiyorsanız sabit sayfalar ile bu işlemi tamamlayabilirsiniz.Peki blogger sabit sayfalar nasıl oluşturulur?
- Blogger hesabımıza giriş yapıyoruz.
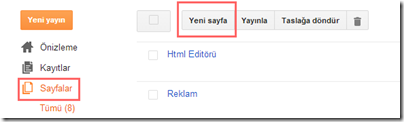
- Sol taraftaki menüden sayfalar ı tıklıyoruz.
- Açılan menüden yeni sayfa butonunu tıklıyoruz.

Bu işlemleri tamamladığınız zaman alışık olduğunuz yazı editörünü göreceksiniz.Sayfanızda nasıl bir içerik olmasını istiyorsanız onu buraya yazın.İçerik ve başlık işlemini tamamladıysanız bir kaç ipucundan bahsetmek istiyorum.Şöyle ki :
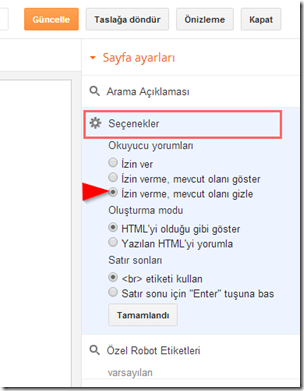
Blog yazarları genellikle hakkımda, iletişim ve reklam gibi sabit sayfalarda okuyucuların yorum yapmasını istemeyiz.Eğer siz de sayfanızdaki içerik hakkında yorum yapılmasını engellemek istiyorsanız sağ tarafta seçenekler kısmını göreceksiniz.Tıkladığınız zamanokuyucu yorumlarına izin vermeyi buradan kapatabilirsiniz.

Blogger sayfalar için henüz özel url oluşturma seçeneği yok.Peki sayfanız için özel url nasıl oluşturacaksınız?Blogger başlığa göre url nizi şekillendiriyor.Bu yüzden siz de sayfa url nizin nasıl olmasını istiyorsanız yazı başlığına ilk onu yazın ve yazıyı güncelleyin.Daha sonra sayfayı düzenleyerek başlığı istediğiniz şekilde değiştirebilirsiniz.
Örnek : Eğer “Poyraz Hakkında” diye sayfa oluşturmak istiyorsanız ilk olarak başlığa Hakkimda yazın.Url nizin …/p/hakkimda şeklinde olduğunu göreceksiniz.Daha sonra yazı başlığını değiştirerek bu sorunu da çözebilirsiniz.
Sayfanızı oluşturduktan sonra aldığınız url yi blogunuzun herhangi bir yerinde gösterebilirsiniz.
Yazar Hakkında:
Bu yazi; blogger ipuçlari, windows uygulamalari, SEO ve sosyal medya konularinda içerik üreten Poyraz sahin tarafindan yazilmistir. Yazarin diger yazilarini Ehl-i Blog’da okuyabilirsiniz.
Sayfa Başına Dön (Yukarı Çık) Butonunu eklemek için;
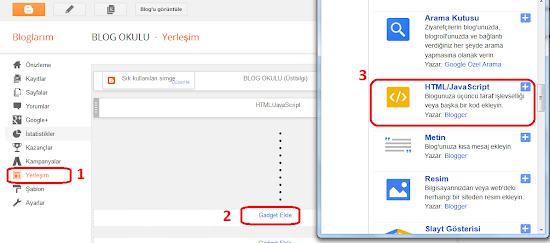
Kumanda Paneli>Tasarım>Gadget Ekle>Html/Javascript yolunu takip ediyoruz,aşşağıdaki kodu kopyalayıp açılan gadgetimizin içerisine yapıştırıp kaydediyoruz.Yukarı Çık (Sayfa Başına Dön) butonu klullanıma hazır.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" >
/***********************************************
* Scroll To Top Control script- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Modified by www.blogokulu.blogspot.com
* This notice MUST stay intact for legal use
* Visit Project Page at http://www.dynamicdrive.com for full source code
***********************************************/
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="http://4.bp.blogspot.com/-mwSVtgAlvsI/T1uawwxUkWI/AAAAAAAABFs/iU9OdqgUQkE/s1600/hb-arrow-up.png" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:25}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Sayfa Başına Dön'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
offsetx:5
offsety:25 değerlerini değiştirerek yukarı çık butonun blogunuzdaki konum ayarlamasını yapabilirsiniz.
offsetx;x düzlemi üzerinde (yatay),
offsety;y düzlemi üzerinde (dikey) konum ayarlaması yapılabilir.
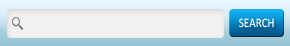
 Önceki yazılarımızda birbirinden renkli, çeşitli arama kutularının blogger kullanıcıları için bloglarına ekleme yöntemini anlatmıştık.Şimdi mantık olarak yine aynı olan biribirinden farklı 5 adet search box dediğimiz arama kutularını blogunuza ekleme yöntemini sizlere anlatacağız.Bu arama kutularından beğendiğinizi blogunuza eklemek için gadget eklemeyöntemini kullanacağız.
Önceki yazılarımızda birbirinden renkli, çeşitli arama kutularının blogger kullanıcıları için bloglarına ekleme yöntemini anlatmıştık.Şimdi mantık olarak yine aynı olan biribirinden farklı 5 adet search box dediğimiz arama kutularını blogunuza ekleme yöntemini sizlere anlatacağız.Bu arama kutularından beğendiğinizi blogunuza eklemek için gadget eklemeyöntemini kullanacağız.1.Blogger Hesabımızla girişyapıyoruz.
2.Kumanda Paneli>Yerleşim>Gadget Ekle>Html/Javascript yolunu takip edip,beğendiğimiz search box kutusunun altında bulunan kodu kopyalayıp açılan gadgetin içerisine yapıştırıyoruz.Gadgeti arama kutusunun görünmesini istediğimiz yere sürükleyip bırakıyoruz.Yeni search box (arama kutusu) blogumuzda kullanıma hazır.
Search Box (Arama Kutusu) Stil 1
<style type="text/css">
#helperblogger-searchbox {
border-radius: 5px;
background: URL(https://lh6.googleusercontent.com/-tKmZ5tztgsc/T9I3yaICyJI/AAAAAAAAB7s/BpkCNmZEHEY/s1600/helperblogger.com-white.png) no-repeat scroll center center transparent;
width: 307px;
height: 50px;
disaply: block;
}
form#helperblogger-searchform {
display: block;
padding: 10px 12px;
margin: 0;
}
form#helperblogger-searchform #s {
padding-left: 24px !important;
padding: 7.5px;
margin: 0;
width: 220px;
font-size: 14px;
font-family: verdana;
vertical-align: top;
border: none;
background: transparent;
}
form#helperblogger-searchform
#sbutton {
margin: 0;
padding: 0;
height: 40px;
width: 44px;
vertical-align: top;
border: none;
background: transparent;
}
</style>
<div id="helperblogger-searchbox">
<form id="helperblogger-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Search...";}' />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
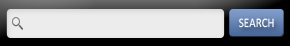
Search Box (Arama Kutusu) Stil 2
<style type="text/css">
#helperblogger-searchbox {
border-radius: 5px;
background: URL(https://lh6.googleusercontent.com/-Bh4x2wKJUxE/T9I3v1eUQOI/AAAAAAAAB7U/4y5GfhNAZD0/h57/helperblogger.com-blue.png) no-repeat scroll center center transparent;
width: 307px;
height: 50px;
disaply: block;
}
form#helperblogger-searchform {
display: block;
padding: 10px 12px;
margin: 0;
}
form#helperblogger-searchform #s {
padding-left: 24px !important;
padding: 7.5px;
margin: 0;
width: 220px;
font-size: 14px;
font-family: verdana;
vertical-align: top;
border: none;
background: transparent;
}
form#helperblogger-searchform
#sbutton {
margin: 0;
padding: 0;
height: 40px;
width: 44px;
vertical-align: top;
border: none;
background: transparent;
}
</style>
<div id="helperblogger-searchbox">
<form id="helperblogger-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Search...";}' />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
Search Box (Arama Kutusu) Stil 3
<style type="text/css">
#helperblogger-searchbox {
border-radius: 5px;
background: URL(https://lh6.googleusercontent.com/-ng_i425nL80/T9I3u1nw0XI/AAAAAAAAB7Q/7G2cNDy0yvg/s1600/helperblogger.com-black.png) no-repeat scroll center center transparent;
width: 307px;
height: 50px;
disaply: block;
}
form#helperblogger-searchform {
display: block;
padding: 10px 12px;
margin: 0;
}
form#helperblogger-searchform #s {
padding-left: 24px !important;
padding: 7.5px;
margin: 0;
width: 220px;
font-size: 14px;
font-family: verdana;
vertical-align: top;
border: none;
background: transparent;
}
form#helperblogger-searchform
#sbutton {
margin: 0;
padding: 0;
height: 40px;
width: 44px;
vertical-align: top;
border: none;
background: transparent;
}
</style>
<div id="helperblogger-searchbox">
<form id="helperblogger-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Search...";}' />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
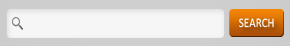
Search Box (Arama Kutusu) Stil 4
<style type="text/css">
#helperblogger-searchbox {
border-radius: 5px;
background: URL(https://lh6.googleusercontent.com/-lKox_NVhhss/T9I3wu8t4LI/AAAAAAAAB7c/JjxQvxDk-I0/s1600/helperblogger.com-orange.png) no-repeat scroll center center transparent;
width: 307px;
height: 50px;
disaply: block;
}
form#helperblogger-searchform {
display: block;
padding: 10px 12px;
margin: 0;
}
form#helperblogger-searchform #s {
padding-left: 24px !important;
padding: 7.5px;
margin: 0;
width: 220px;
font-size: 14px;
font-family: verdana;
vertical-align: top;
border: none;
background: transparent;
}
form#helperblogger-searchform
#sbutton {
margin: 0;
padding: 0;
height: 40px;
width: 44px;
vertical-align: top;
border: none;
background: transparent;
}
</style>
<div id="helperblogger-searchbox">
<form id="helperblogger-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Search...";}' />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
Search Box (Arama Kutusu) Stil 5
<style type="text/css">
#helperblogger-searchbox {
border-radius: 5px;
background: URL(https://lh5.googleusercontent.com/-JX2GRIRmqM8/T9I3xoYku0I/AAAAAAAAB7k/ZWuSRg0XN-E/h57/helperblogger.com-pink.png) no-repeat scroll center center transparent;
width: 307px;
height: 50px;
disaply: block;
}
form#helperblogger-searchform {
display: block;
padding: 10px 12px;
margin: 0;
}
form#helperblogger-searchform #s {
padding-left: 24px !important;
padding: 7.5px;
margin: 0;
width: 220px;
font-size: 14px;
font-family: verdana;
vertical-align: top;
border: none;
background: transparent;
}
form#helperblogger-searchform
#sbutton {
margin: 0;
padding: 0;
height: 40px;
width: 44px;
vertical-align: top;
border: none;
background: transparent;
}
</style>
<div id="helperblogger-searchbox">
<form id="helperblogger-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Search...";}' />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
İnternet kullanımının bayağı yaygınlaşması ve hayatın bir parçası haline gelmesi sonucunda herkesin internettte site açıp blog yazdığı bir ortamda insanlar aramalarda sıralamaya girmek ve sitesine-bloguna ziyaretçi çekmek için kıyasıya yarışır oldular.Ben bu olayı şuna benzetiyorum; Gideceğiniz istikametteki yola bir çok kişi girmiş ve trafik sıkışmış vaziyette, ilerlemeniz çok zor görünüyor fakat yeni açılan ara yollar ise bomboş ve kimsenin bu yoldan haberi yok, işte bu breadcrumb eklentisigoogle sıralamalarındaki sıkışık trafikten sizi kurtarıp ara yoldan sizi hedefe götürecek googlenin de tavsiye ettiği bir eklenti.
Peki breadcrumb eklentisi nedir ?
Google aramalarında başlığın alt tarafında görünen yazı linkinizi anlaşılabilir hale getiren ve hiyerarşik bir yapıya dönüştüren eklentiye breadcrumb navigasyon eklentisidenir.Normal şartlarda blogunuzda yada sitenizde google breadcrumb navigasyon eklentisi yok ise google aramalarında başlık altında yazı linkinizhttp://www.blogokulu.org/2012/10/blogger-blog-nasil-acilir-blog-ac.html şeklinde görünür.Bununla ilgili olarak aşşağıdaki resmi inceleyelim;
Google breadcrumb eklentisini blogunuza eklediğinizde ise google aramalarında başlık altında yazı linkiniz Ana sayfa » Etiket Linki » Başlık şeklinde hiyerarşik bir yapıda ve daha anlaşılabilir bir şekilde görünecektir.Blogger breadcrumb eklentisini sitesine uygalamış bir bloggerin aramalarda nasıl göründüğünü tam olarak anlamak için aşşağıdakidemo görünüm butonuna tıklayın ve aramalarda breadcrumb eklentisinin etkisini canlı olarak görün.
Blogger Breadcrumb eklentisini blogunuza uygulamak için;
1-Blogger Hesabınızla giriş yapın.( kodlar içerisinde oynama yapacağımızdan her ihtimale karşı blog şablonumuzun yedeğini almanızı tavsiye ederiz (blogger yedek alma))
2-Kumanda Paneline>Şablon>Htmlyi Düzenle yolunu takip ediyoruz.
3-Açılan Kod sayfasında Ctrl+F yardımı ile aşşağıdaki kodu aratıp bulalım.
<b:includable id='main' var='top'>4-Bulduğumuz kodun yerine aşağıdaki kodu kopyalayıp yapıştıralım.
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Anasayfa</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Anasayfa</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Anasayfa</a></span> » <span>Etiketi yok</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Anasayfa</a></span> » <span>Arşiv <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Anasayfa</a></span> » <span>Tüm Yazılar</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Anasayfa</a></span> » <span><data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
5-Buraya kadar olan kısmı kaydedelim bir hata uyarısı almıyorsak 6. adıma geçelim, ama hata uyarısı alırsak Ctrl+Z ile yaptığımız işlemi geri alalım ve 3. maddedenbaşlayarak işlem basamaklarını daha dikkatli tekrardan uygulayalım.
6-Ctrl+F yardımı ile kodlar içerisinde aşşağıdaki kodu aratıp bulalım.
]]></b:skin>7-Aşşağıdaki kodu kopyalayıp bulduğumuz ]]></b:skin> kodunun hemen üst satırına yapıştıralım.
.breadcrumbs {
font-size :13px;
font-style :italic;
border : 1px solid #d1d1d1;
border-radius : 5px;
margin-bottom :5px;
padding : 8px 6px 10px 6px;
}8-Şablonu Kaydet butonuna basalım ve çıkış yapalım.
Blogger Dikey Menü Eklentisini bloguma nasıl eklerim?
1-Blogger Hesabınızla giriş yapın.
2-Yerleşim>Gadget Ekle>Html/Javascript yolunu takip edip, açılan pencereye aşağıdaki kodu kopyalayıp yapıştırıyoruz.

Kod içerisinde mavi renkle belirttiğimiz "URL ADRESİNİZ" kısmına adresimizi yazıyoruz, kırmızı yere ise menudeki ismi yazıyoruz.<!-- Blogger Dikey Menu Code From http://www.blogokulu.org/ --> <style> #v-menu { margin: 0; padding: 0; font-family: Verdana, Helvetica, Arial, sans-serif; } #v-menu { width: 275px; } #v-menu ul { list-style: none; text-indent: 0px; } #v-menu li { margin-top: 0px; border-bottom: 1px solid #414141; } #v-menu a { font-family:Verdana, Geneva, sans-serif; font-size: 15px; font-weight:bold; font-variant: inherit; padding: 0px; color:#CCC; display: block; padding: 13px 50px; height: 26px; line-height: 26px; text-decoration: none; background:#333 url(http://1.bp.blogspot.com/-ajlWgyGZgjk/UiX0wp6VUaI/AAAAAAAADSI/R4DmpDf5onc/s1600/menu-bg.png) no-repeat; text-shadow: 1px 1px 1px #111; -webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715); } #v-menu a:hover { background: #5e5e5e url(http://1.bp.blogspot.com/-8u6hsdoTEOU/UiX0wdeLrEI/AAAAAAAADSE/0MRS8eDrgJU/s1600/hover-bg.png) no-repeat; font-size: 14px; padding: 13px 60px; -webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715); } #v-menu a:visited { background:url(http://1.bp.blogspot.com/-8u6hsdoTEOU/UiX0wdeLrEI/AAAAAAAADSE/0MRS8eDrgJU/s1600/hover-bg.png) no-repeat; } #v-menu a:active { background:url(http://1.bp.blogspot.com/-8u6hsdoTEOU/UiX0wdeLrEI/AAAAAAAADSE/0MRS8eDrgJU/s1600/hover-bg.png) no-repeat; } </style> <div id='v-menu'> <ul> <li><a href="URL ADRESİNİZ">blogokulu</a></li> <li><a href="URL ADRESİNİZ">blogokulu</a></li> <li><a href="URL ADRESİNİZ">blogokulu</a></li> <li><a href="URL ADRESİNİZ">blogokulu</a></li> <li><a href="URL ADRESİNİZ">blogokulu</a></li> <li><a href="URL ADRESİNİZ">blogokulu</a></li> </ul> </div> <!-- Blogger Dikey Menu Code From http://www.blogokulu.org/ -->
Örnek:
gibi.<li><a href="http://www.blogokulu.org/2014/11/blogger-dikey-menu-eklentisi-navigasyonlu.html">Blogger Dikey Menü</a></li>
| Sizde blog dünyasına girip birşeyler yazıp çizmek istiyorsanız, blogger üzerinden blog nasıl açabilirim?bloggerden blog açmak istiyorum, ne yapmam lazım? diyorsanız doğru adrestesiniz dünyaca ünlü ilk blog sağlıyıcısı Blogger'i Google'ın satın alması ile önlenemez bir yükselişe geçti ve bayağı bir üyesi olduğu biliniyor.Türkçe desteği , ücretsiz Domain barındırma imkanı bloggeri cazip kılan seçeneklerin başında geliyor. |